Configurar widget
A barra de pesquisa se integra perfeitamente ao tema atual da vitrine. Ainda há uma sala para afinar a aparência externa do formulário de preenchimento automático e da caixa de visualização do produto.
Antes de configurar o widget, certifique-se de ativá-lo selecionando a caixa de seleção Ativar widget de pesquisa instantânea . Clique em Otimizar para telefones e tablets, caso a barra de pesquisa deva ser usada em dispositivos móveis.
Cores
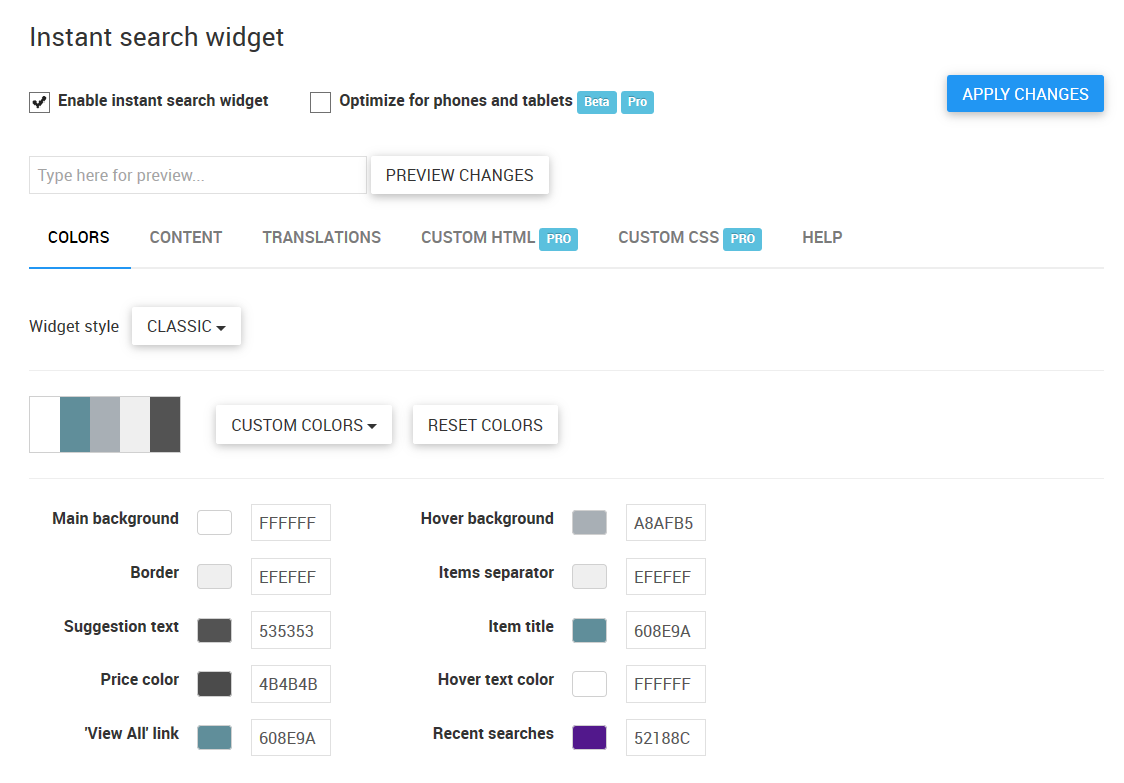
Na guia Cores, você pode editar o esquema de cores do widget para torná-lo mais alinhado ao design de loja existente.

Para editar o esquema de cores:
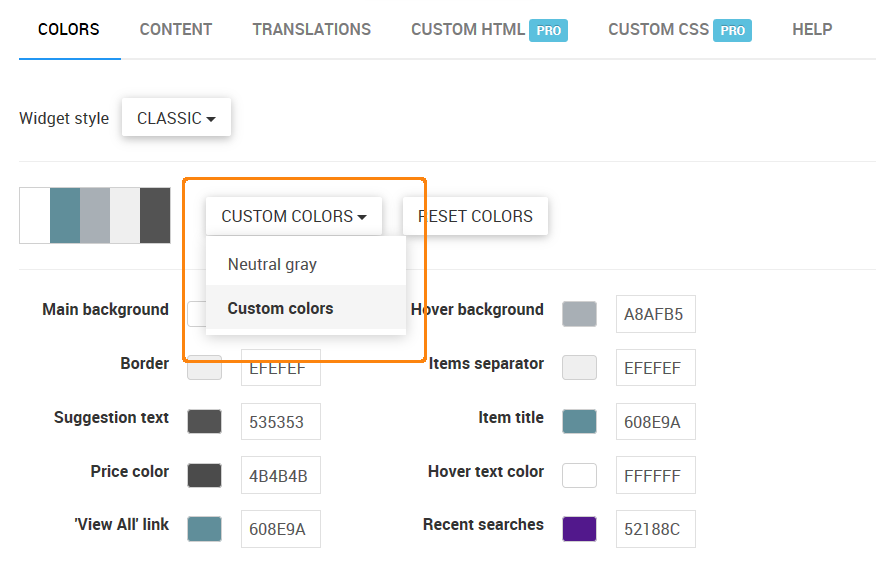
- Mude o esquema de cores para cores personalizadas .

- Insira novos valores hexadecimais (de # 000000 para preto a #FFFFFF para branco) nos campos de texto correspondentes.
- Digite algum texto no campo próximo ao botão Visualizar alterações e clique neste botão para testar suas modificações antes de salvá-las. Se você quiser reverter as cores para o padrão, clique no botão Redefinir cores .
- Clique em Aplicar alterações para salvar o novo esquema de cores.
Conteúdo
Na guia Conteúdo, você pode configurar o comportamento do widget. A descrição das configurações nas seções Geral , Produtos e Sugestões de pesquisa pode ser encontrada na guia Ajuda .
As configurações na seção Recursos do Pro estão disponíveis apenas no Searchanise Pro .
Traduções
Esta seção fornece recursos para traduzir o widget de pesquisa Searchanise. Para traduzir o texto, escreva sua tradução em uma caixa de texto editável e salve as alterações.
HTML personalizado
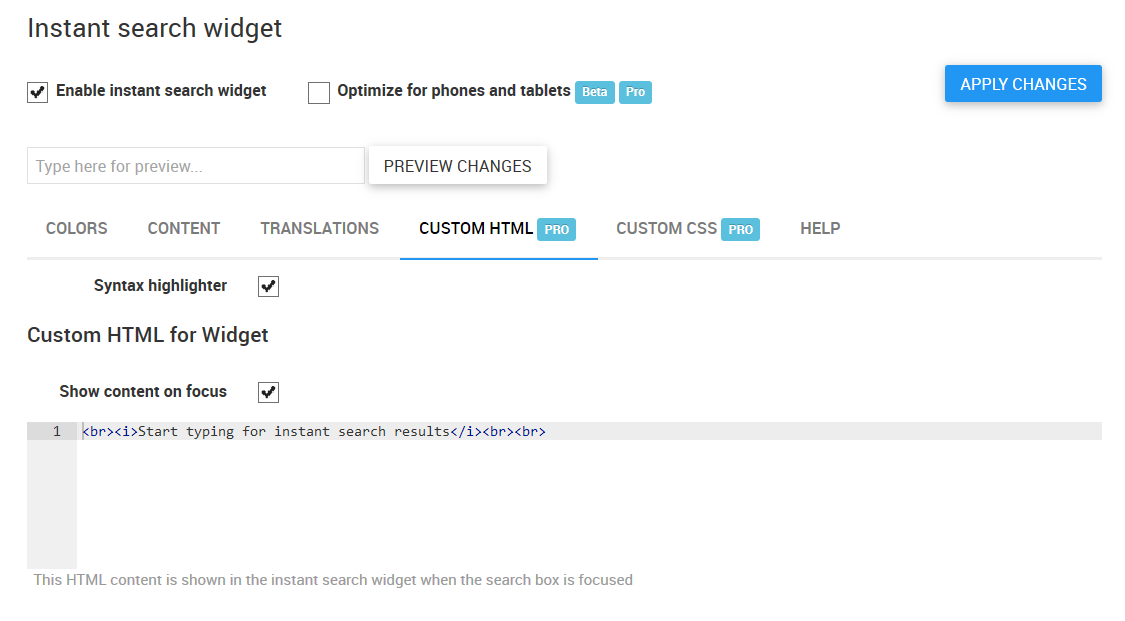
Esta seção está disponível apenas no Searchanise Pro .
Aqui você pode editar o código HTML de alguns elementos do widget de pesquisa instantânea. Ative a caixa de seleção Mostrar conteúdo em foco acima do conteúdo HTML para torná-lo editável. Ative a caixa de seleção Marcador de sintaxe para mostrar a estrutura HTML.

Não esqueça de clicar no botão Aplicar alterações quando estiver pronto.
CSS personalizado
Esta seção está disponível apenas no Searchanise Pro .
Use estilos CSS personalizados para personalizar a aparência do widget de pesquisa instantânea. Ative a caixa de seleção Marcador de sintaxe para mostrar a estrutura CSS.
Ative a caixa de seleção Mostrar conteúdo em foco acima do conteúdo CSS para torná-lo editável. Não esqueça de clicar no botão Aplicar alterações quando estiver pronto.
