Os clientes podem usar redes sociais e outros serviços para fazer login em sua loja. Vamos nos referir a todos esses serviços como “provedores de login social” . A Loja já tem alguns provedores por padrão, mas você precisará adicioná-los e configurá-los no site → Página de login social .
Cada provedor adicionado possui um status: Ativo ou Desativado . Depois que um provedor estiver ativo e configurado adequadamente, os clientes poderão selecioná-lo ao fazer login em sua conta ou ao registrar um novo. Se você desabilitar um provedor, preservará suas configurações, mas impedirá que ele seja exibido para os clientes na vitrine.
A seção de login social aparecerá sob o site somente se você ativar o login social em Complementos → Gerenciar complementos .
Como configurar vários provedores
Quando você seleciona um provedor, configurações adicionais serão exibidas. Siga as instruções abaixo para configurar um provedor.
Devido ao encerramento da API do Google+ , você precisará da Loja ou Multi-Vendor 4.9.2 SP4 ou mais recente. Essas versões implementam o login pelo Gmail sem a API do Google+.
-
Crie um projeto no Console de APIs do Google .
-
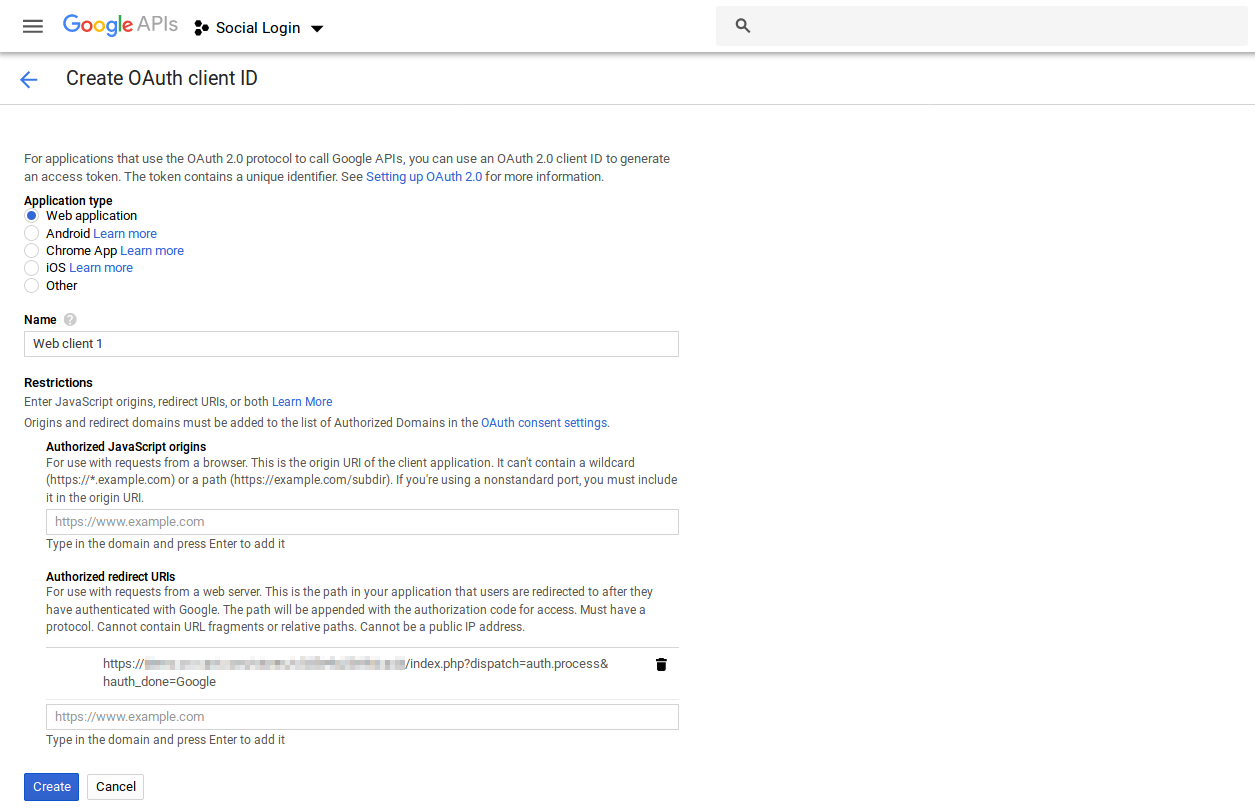
Vá para a página Credenciais e crie o ID do Cliente OAuth para um aplicativo da Web .
Nesta etapa, use o link das configurações do provedor do Google na Loja e coloque-o como o URI de redirecionamento autorizado para seu aplicativo no lado do Google.

-
Depois de criar as credenciais, você verá o ID do cliente e o segredo do cliente . Copie-os para as configurações do provedor do Google no final do CS-Car e salve suas alterações. Depois disso, os clientes poderão fazer login com suas contas do Gmail.
-
Registre-se no Facebook for Developers .
-
Vá para Meus aplicativos e adicione um novo aplicativo. Use o mesmo nome para o aplicativo e para a sua loja. Os clientes verão o nome do aplicativo quando tentarem fazer login pelo Facebook, de modo que o nome da loja parecerá natural.
-
Encontre e adicione o produto de Login do Facebook ao seu aplicativo. Você pode receber uma oferta para configurá-lo depois de criar o aplicativo ou no painel; ou você pode simplesmente usar a seção Produtos .
-
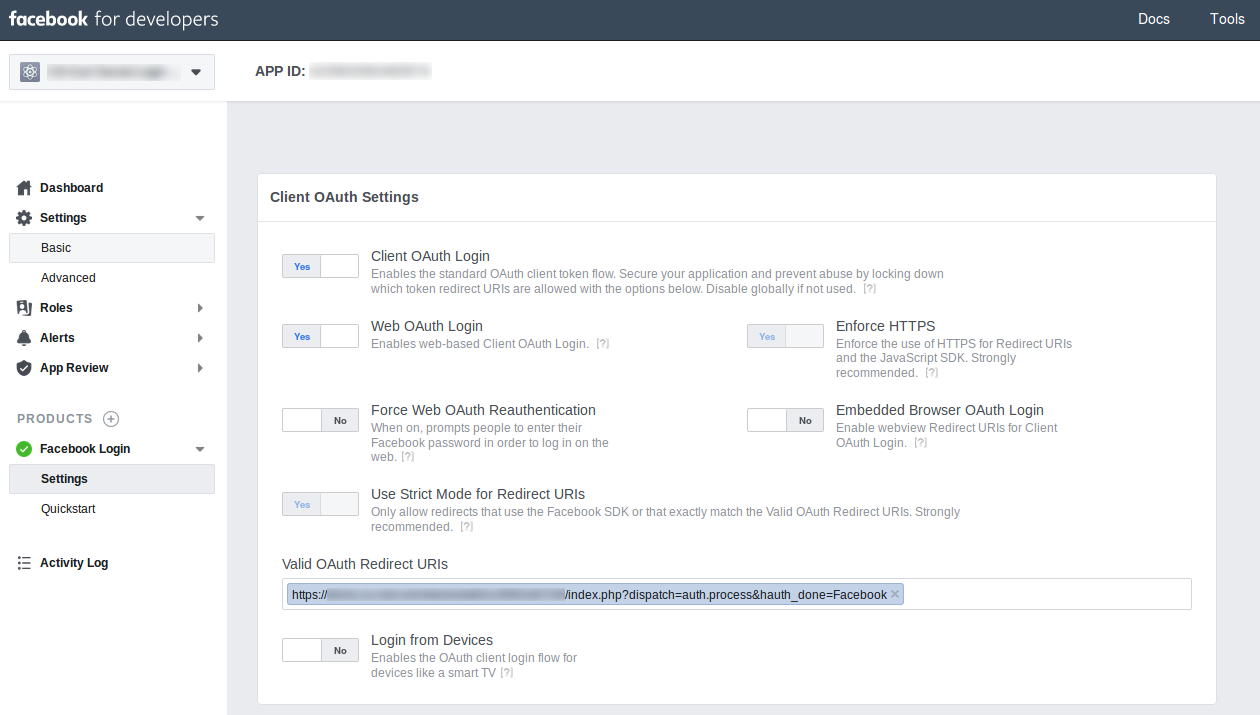
Abra as configurações do produto de login do Facebook . Você precisará especificar o valor da configuração URIs de redirecionamento válido do OAuth e salvar suas alterações no final do Facebook.
O URI deve ser o seguinte:
[STORE_URL] /index.php?dispatch=auth.process&hauth_done=FacebookPor exemplo, .https : // domain . com / index . php ? despacho = auth . processo & hauth _ feito = Facebook
-
Vá para as configurações básicas do seu aplicativo do Facebook. Copie o ID do aplicativo e o Segredo do aplicativo e cole-os nos campos correspondentes do provedor do Facebook na Loja. Salve suas alterações no final da Loja.
Neste ponto, sua conta do Facebook deve poder entrar na loja. Mas o aplicativo ainda está em desenvolvimento, para que seus clientes não possam fazer login via Facebook ainda.
-
Para permitir que os clientes façam login via Facebook, mude seu aplicativo para o modo ao vivo. O Facebook pode exigir ações adicionais antes de fazer isso (como fornecer um link para sua política de privacidade).

PayPal
- ID - o ID do aplicativo fornecido após a criação de um aplicativo no PayPal.
- Chave secreta - a chave secreta dada a você depois de criar um aplicativo no PayPal.
- Use check-out contínuo - marque esta caixa de seleção para permitir que os clientes façam o check-out com o PayPal sem a necessidade de fazer login no PayPal novamente. Saiba mais sobre o checkout contínuo no Paypal Developer Portal.
- Modo de teste - marque esta caixa de seleção se quiser que a funcionalidade de pagamentos do PayPal funcione no modo de teste.
- URL de retorno de chamada - o URL que o PayPal usará para o retorno de chamada em caso de autorização bem-sucedida.
- ID - a chave do consumidor fornecida a você depois de criar um aplicativo no Twitter.com .
- Chave secreta - a chave secreta dada a você depois de criar um aplicativo no Twitter.com .
- URL de retorno de chamada - o URL que o Twitter usará para o retorno de chamada em caso de autorização bem-sucedida.
Saiba mais sobre a integração do Twitter no Guia do Usuário do HybridAuth.
Yahoo
- ID - o ID dado a você depois de criar um aplicativo no Yahoo.com .
- Chave secreta - a chave secreta dada a você depois de criar um aplicativo no Yahoo.com .
Saiba mais sobre a integração do Yahoo no Guia do Usuário do HybridAuth.
ao vivo
- ID - o ID do aplicativo fornecido após a criação de um aplicativo no Live.
- Chave secreta - a chave secreta dada a você depois de criar um aplicativo no Live.
- ID - a chave do consumidor fornecida após a criação de um aplicativo no LinkedIn.com .
- Chave secreta - a chave secreta dada a você depois de criar um aplicativo no LinkedIn.com .
Saiba mais sobre a integração do LinkedIn no Guia do Usuário do HybridAuth.
Quadrangular
- ID - o ID do aplicativo dado a você depois de criar um aplicativo no Foursquare.
- Chave secreta - a chave secreta dada a você depois de criar um aplicativo no Foursquare.
Saiba mais sobre a integração do Foursquare no Guia do Usuário do HybridAuth.
