Para configurar o complemento do localizador de lojas :
- No painel Administração, acesse Complementos → Gerenciar Complementos .
- Ativar o complemento do localizador de lojas (altere seu status para Ativo ).
- Clique no nome do complemento, insira sua chave da API do Google Maps no campo de entrada da chave da API e clique no botão Salvar .
Você pode obter a chave da API do Google Maps aqui (você precisa ter uma Conta do Google).
- Vá para Add-ons → Store Locator .
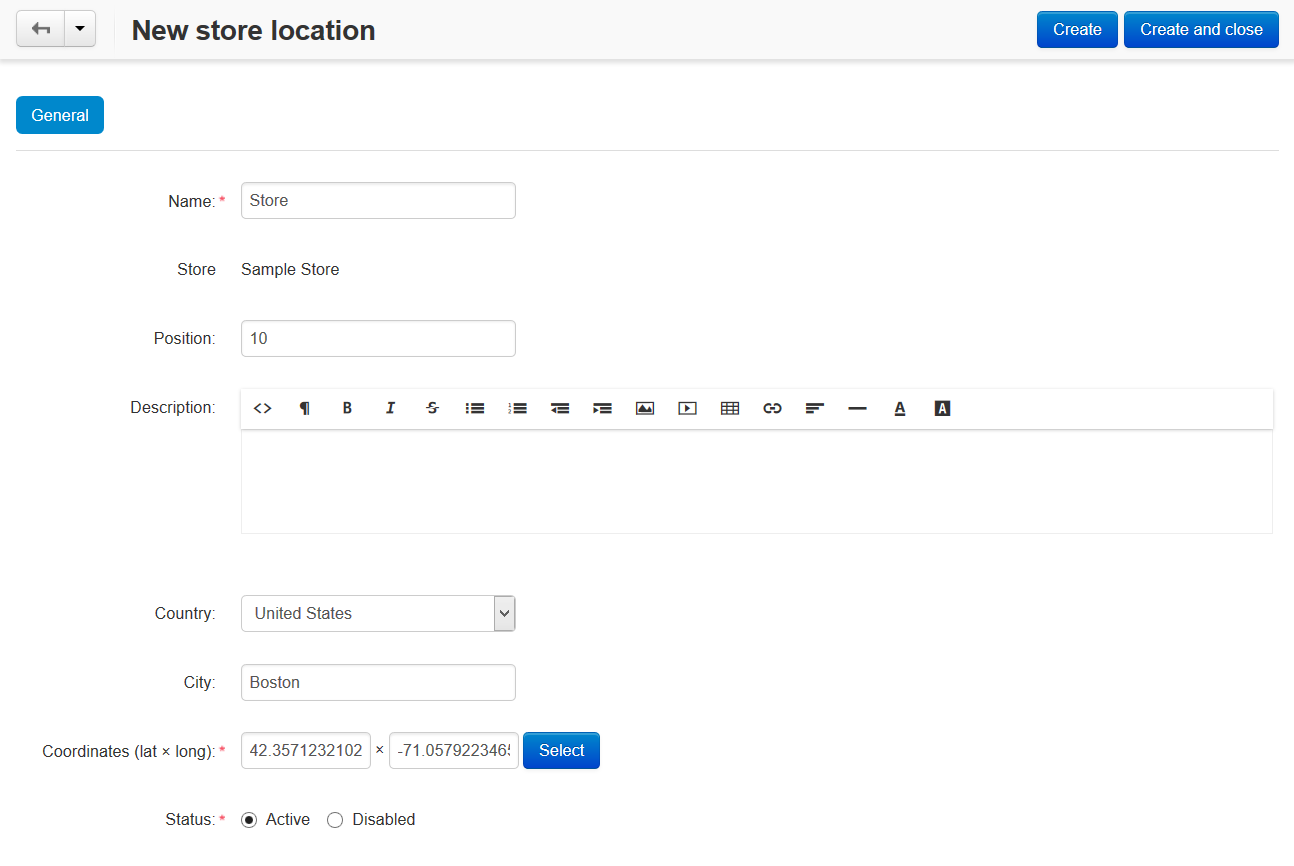
- Clique no botão + para adicionar a localização da loja.
- Preencha os campos necessários e clique no botão Criar e fechar .

Para adicionar o bloco do localizador de lojas :
- Vá para Design → Layouts → Padrão .
- Escolha o contêiner no qual você deseja adicionar um bloco de localizador de lojas e clique no ícone + . Abra a guia Criar novo bloco e escolha Loja .
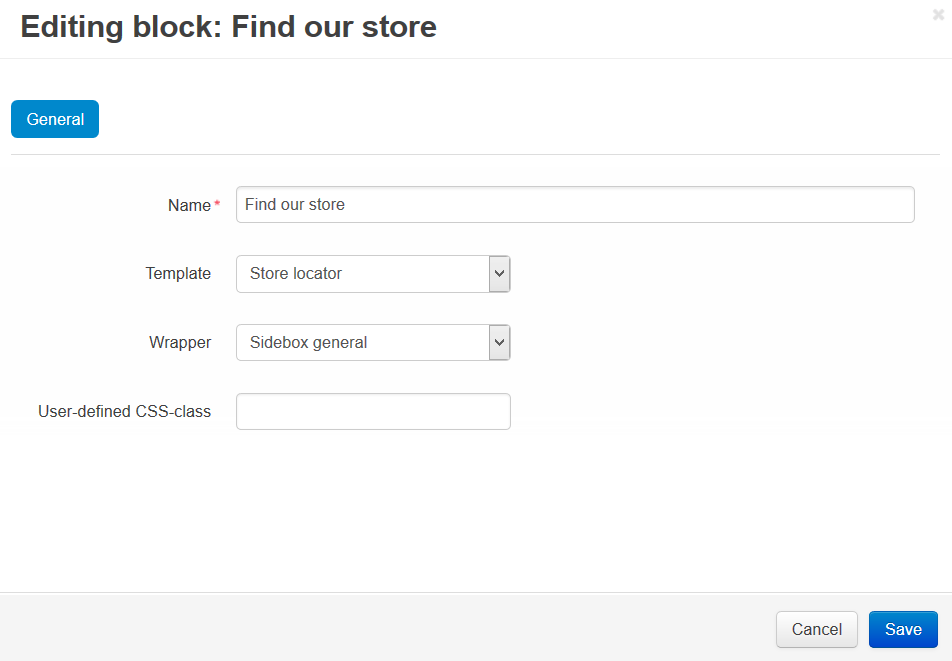
- Na janela aberta:
- Digite o nome do bloco (por exemplo, Encontre nossa loja ).
- Na caixa de seleção de modelos , selecione Store locator .
- Clique no botão Criar .
- Clique no botão de engrenagem no bloco criado para ver as opções de bloqueio.
- Na janela aberta no Wrapper caixa de seleção selecionar o wrapper desejado.
- Digite a classe CSS definida pelo usuário, se necessário.
- Clique no botão Salvar .

O bloco criado será exibido na vitrine. Se um cliente inserir o nome da loja, cidade ou país no campo de entrada nesse bloco e clicar no botão Pesquisar , ele verá a localização da sua loja mais próxima dele no mapa.
Depois que o bloco é criado ou alterado, verifique se ele é exibido corretamente. Às vezes nem todos os invólucros são adequados para os blocos.
