Os layouts determinam a estrutura da sua vitrine. Um layout consiste em páginas de layout , que representam vários tipos de página de sua vitrine.
Gerenciando Layouts
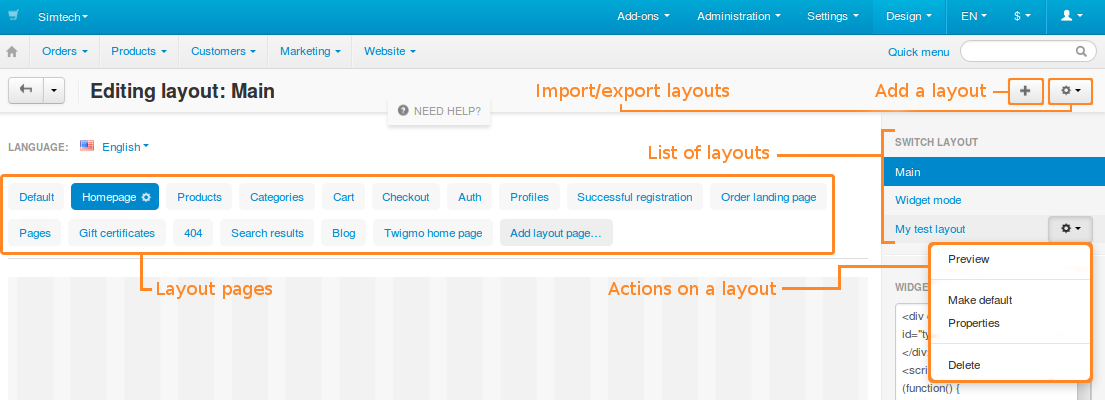
Você pode gerenciar layouts na seção Design → Layouts do painel de administração da sua loja.
Clique em NEED HELP na página Design → Layouts para ver os vídeos sobre layouts e o modo de widget.

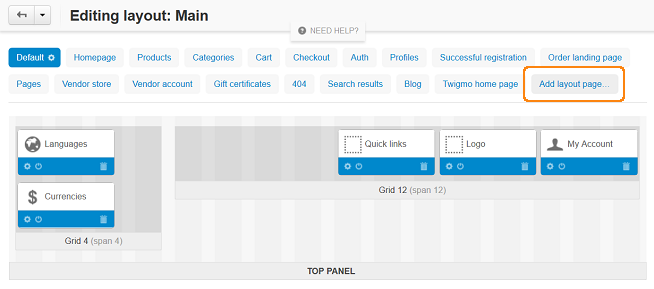
Adicione novos layouts usando o botão + . A lista de layouts existentes aparece à direita, na seção Layoutdo switch . Clique nos nomes dos layouts para alternar entre eles. Quando você passa o mouse sobre o nome de um layout, você vê um botão de engrenagem, que oferece as seguintes ações:
-
Visualizar - abra a vitrine com esse layout em uma página separada.
-
Tornar padrão - torne esse layout padrão para o tema.
-
Propriedades - configure este layout.
-
Excluir - exclua um layout.
Você não pode excluir o layout padrão. Faça outro layout padrão primeiro.
Propriedades de layout
Ao editar ou adicionar um layout, você pode definir as seguintes propriedades:
- Nome - o nome do layout.
- Copiar dados do layout (ao adicionar um novo layout) - selecione o layout do qual deseja copiar o conteúdo.
- Padrão - se essa caixa de seleção estiver marcada, o layout será definido como padrão e será usado na vitrine.
- Colunas de grade - escolha se deseja usar a grade de 12 ou 16 colunas no layout.
- Largura do layout - escolha como o layout das páginas será formado:
- Largura fixa - as páginas terão uma largura fixa (por exemplo, 1200px);
- Largura total - as páginas terão o layout de largura total;
- Fluido - as páginas terão o layout responsivo.
Estrutura de layout
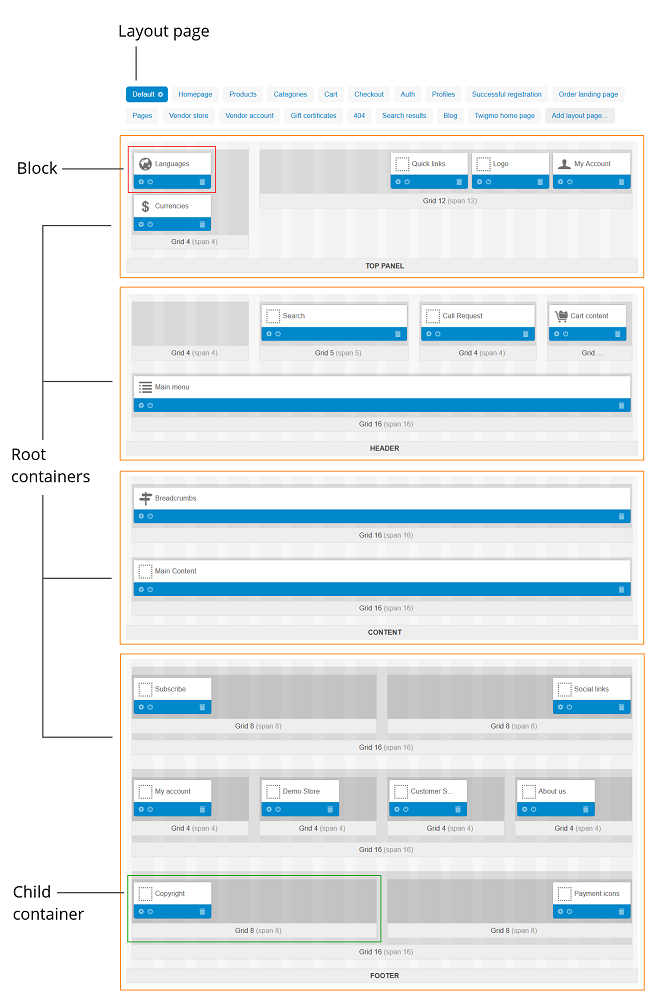
Páginas de layout (e, portanto, páginas de montra) consistem em blocos aninhados dentro de contêineres.
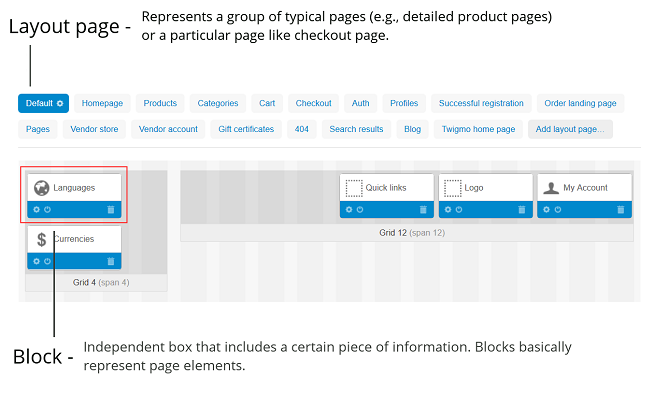
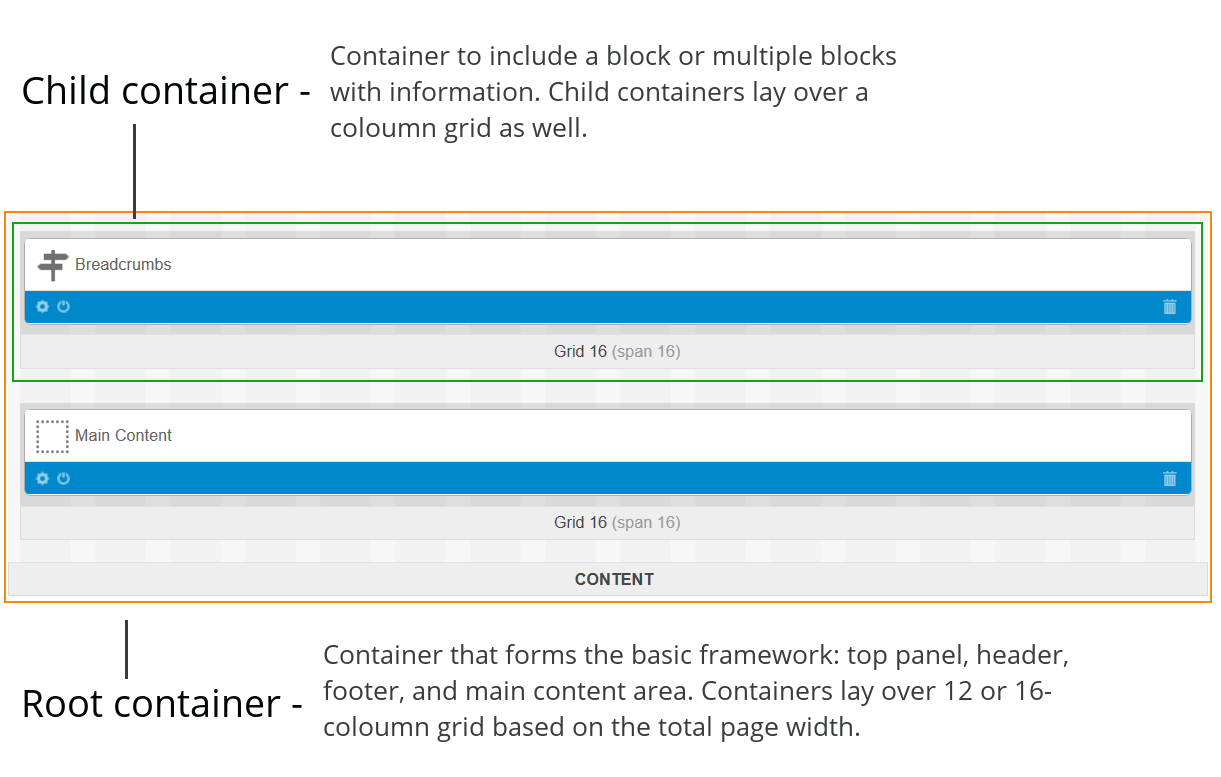
Um bloco contém uma certa informação, como um logotipo, detalhes do produto, breadcrumbs, formulário de pesquisa, menu de navegação, etc. Você pode adicionar, editar, remover ou simplesmente mover blocos para alterar a estrutura da página. O esboço a seguir apresenta a estrutura da vitrine e ilustra como uma página pode ser composta.



Páginas de layout
Layouts consistem em páginas de layout. Uma página de layout representa um determinado tipo de páginas de vitrine (por exemplo, páginas de produtos detalhadas, páginas de categoria etc.) ou uma página de vitrine específica (por exemplo, página de checkout, página do carrinho, etc.)
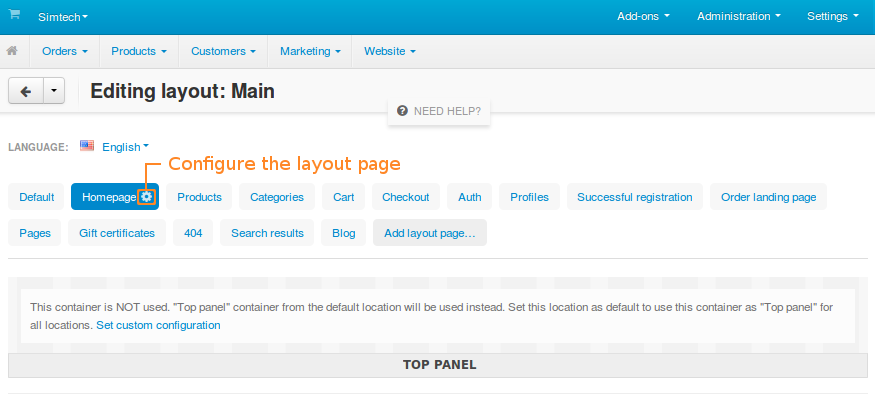
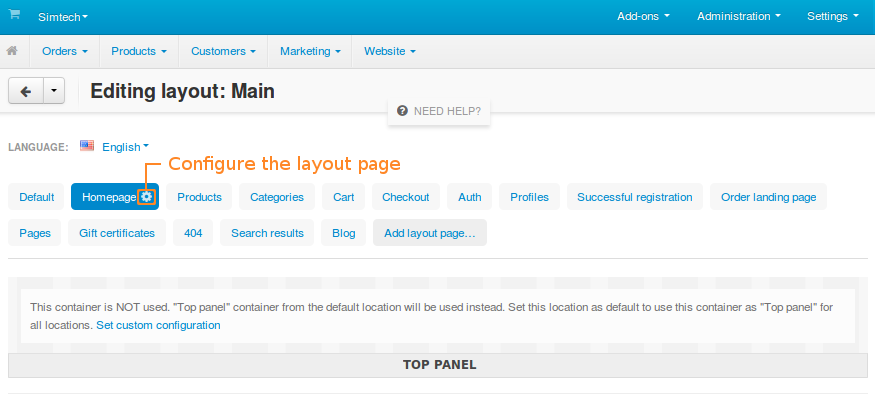
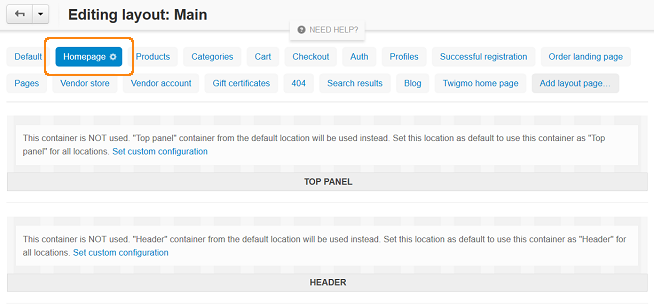
Para associar uma página de layout a uma página específica da loja ou a um tipo de página, clique no botão de roda dentada ao lado do nome da página de layout e altere o valor do campo Expedição .

Ao editar a página de layout associada a um tipo específico de páginas de montra, você altera automaticamente todas as páginas da montra desse tipo. Por exemplo, se você alterar a página de layout Produtos , todas as páginas do produto na vitrine serão afetadas.
Você pode ativar / desativar blocos separadamente para páginas diferentes que usam a mesma página de layout. Dessa forma, páginas de diferentes produtos, categorias, etc. podem parecer diferentes umas das outras.
Página de layout padrão
Uma loja deve ter uma página de layout padrão. Ele determina o painel superior, o cabeçalho e o rodapé da vitrine: eles são herdados por outras páginas de layout (e, portanto, por páginas da vitrine). A página de layout padrão também determina a aparência das páginas da vitrine que não têm sua própria página de layout.
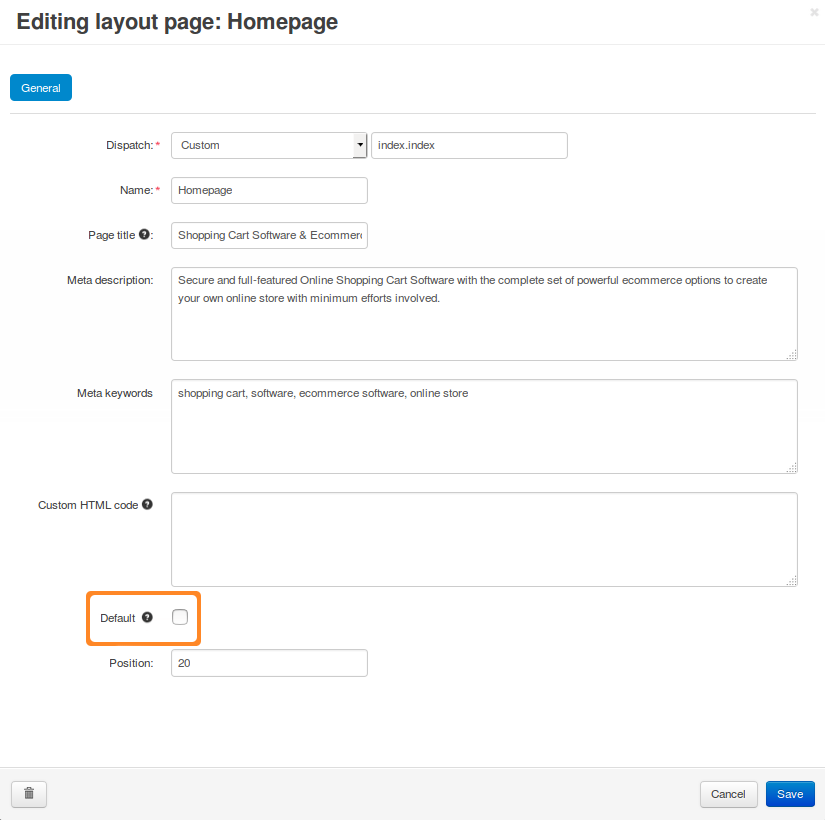
Para escolher a página de layout padrão, marque a caixa de seleção Padrão ao editar as propriedades da página de layout . Uma página de layout padrão não pode ser removida até que você escolha a nova página de layout padrão. Como só pode haver uma página de layout padrão, a escolha de uma nova tornará a antiga não-padrão.

Propriedades da página de layout
Para configurar uma página de layout, selecione-a em Design → Layouts e clique no ícone de rodadentada ao lado de seu nome.

Qualquer página de layout possui os seguintes atributos:
-
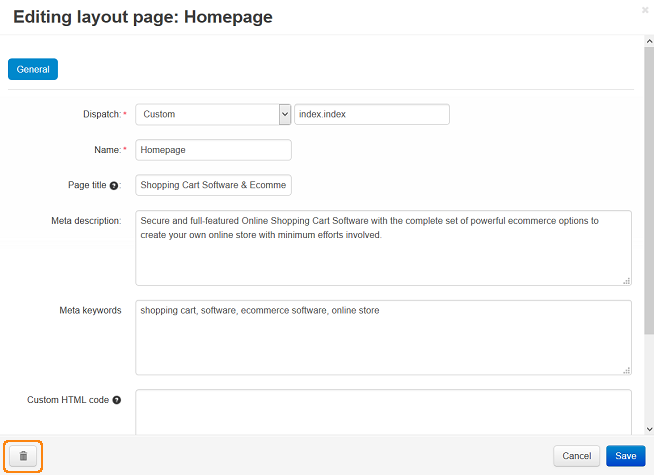
Despacho - escolha uma página ou um tipo de página específico ao qual a página de layout será associada. Ou selecione Custom para definir o valor do parâmetro manualmente.
A expedição parâmetro tem o seguinte formato:
[controller_name].[mode_name].- [controller_name] - o nome do controlador PHP.
- [mode_name] - o modo no qual o controlador trabalha.
Este valor é adicionado depois
index.php?dispatch=e aponta para uma página específica. Por exemplo, index.php? Dispatch = checkout.cart aponta para a página de conteúdo do carrinho; index.php? dispatch = checkout.checkout aponta para a página de checkout. -
Nome - o nome da página de layout.
-
Título da página - o título da página como aparece na barra de título de um navegador.
-
Descrição META - o conteúdo da meta tag HTML que descreve a página.
-
Palavras-chave META - o conteúdo da tag HTML que contém uma lista de palavras-chave de pesquisa para a página.
-
Código HTML personalizado - se você estiver familiarizado com HTML, poderá adicionar um código personalizado ao cabeçalho da página. Este código HTML será colocado entre as tags <head> </ head> .
-
Padrão - se marcado, esta página de layout será marcada como padrão. Seus contêineres superior e inferior serão usados em todos os locais.
-
Posição - a posição da página de layout na lista de páginas.
Quando terminar, clique em Salvar para aplicar as alterações.
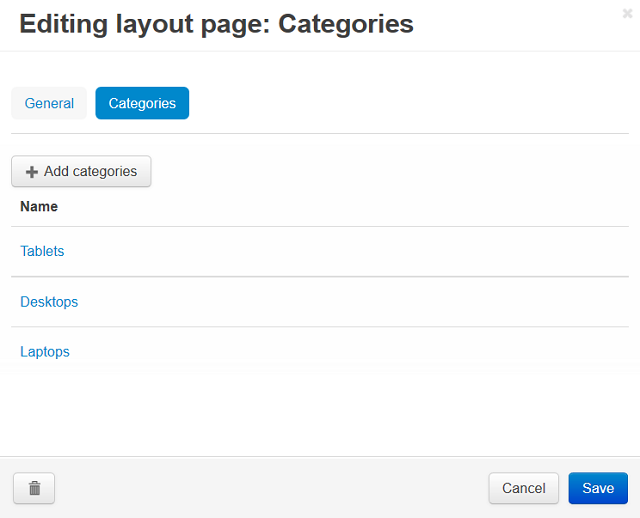
Algumas páginas de layout têm uma guia adicional, como Páginas , Categorias , Produtos . Essas guias permitem aplicar a página de layout a categorias, produtos ou páginas específicos.

Ações em Páginas de Layout ¶
Páginas de layout não são codificadas ou limitadas de alguma forma. Você pode ter quantas páginas de layout forem necessárias. No entanto, o conjunto padrão de páginas de layout geralmente é suficiente.
Todas as ações nas páginas de layout são executadas no painel Administração de sua loja em Design → Layouts .
Adicionando uma Página de Layout
- Na lista de páginas de layout, escolha a guia Adicionar página de layout .

- Uma janela pop-up será aberta. Especifique as propriedades da nova página de layout.
- Clique no botão Criar .
Removendo uma Página de Layout
- Selecione uma página de layout e clique no ícone de roda dentada ao lado do nome dela.

- Clique no botão da lixeira na janela pop-up que se abre.

-
Clique Ok .
Você não pode desfazer essa ação, a menos que você exporte este layout antecipadamente e importe-o depois.
Editando Propriedades da Página de Layout
- Selecione a página de layout e clique no ícone de engrenagem na guia.
- Você verá um formulário onde poderá editar as propriedades da página de layout .
- Quando terminar, clique em Salvar para aplicar as alterações.
Exportar e Importar
Páginas de layout podem ser importadas e exportadas em um arquivo XML. Isso é útil quando você precisa clonar o layout para outras vitrines.
Recomendamos que você exporte as páginas de layout antes de fazer qualquer alteração no layout da fachada. Dessa forma, você pode sempre restaurar o layout original importando as páginas de layout.
Exportando Páginas de Layout
- Clique no botão de engrenagem na parte superior direita da tela e escolha Exportar Layout .
- Uma janela pop-up será aberta. Configure as configurações de exportação lá:
- Páginas de layout - selecione as páginas de layout a serem exportadas.
- Saída - tipo de saída:
- Download direto - o arquivo XML será baixado para o seu computador;
- Servidor - o arquivo será salvo no servidor onde o CS-Cart está instalado;
- Tela - o conteúdo do arquivo será exibido na tela.
- Nome do arquivo - nome do arquivo exportado. Por padrão, é layouts_ <TIMESTAMP> .xml .
- Clique em Exportar .
Importando Páginas de Layout
- Clique no botão de engrenagem na parte superior direita da tela e escolha Importar layout .
- Uma janela pop-up será aberta. Configure as configurações de importação lá:
- Escolha o arquivo que será importado ou insira seu URL.
- Escolha se deseja criar um novo layout ou atualizar o atual. Se
- 0 کاربر این را مفید یافتند
