Os bots podem ignorar o CAPTCHA descrito neste artigo. Recomendamos o uso de um dos complementos do Google reCAPTCHA de terceiros em nosso Marketplace .
A verificação de imagens (CAPTCHA) é uma forma de determinar se é um ser humano que tenta fazer algo em sua loja: crie uma conta, faça login em uma conta existente, deixe um comentário etc. Se ativada e configurada, a verificação de imagem permitirá para executar essas e muitas outras ações somente se um usuário inserir o texto de uma imagem gerada aleatoriamente.
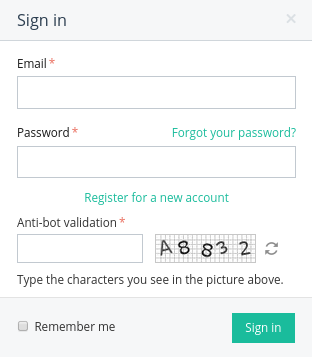
Você pode ver como a verificação de imagens funciona na figura abaixo: há um novo campo obrigatório de validação de Anti-bot .

Para ativar a verificação de imagens em sua loja, conclua as etapas a seguir:
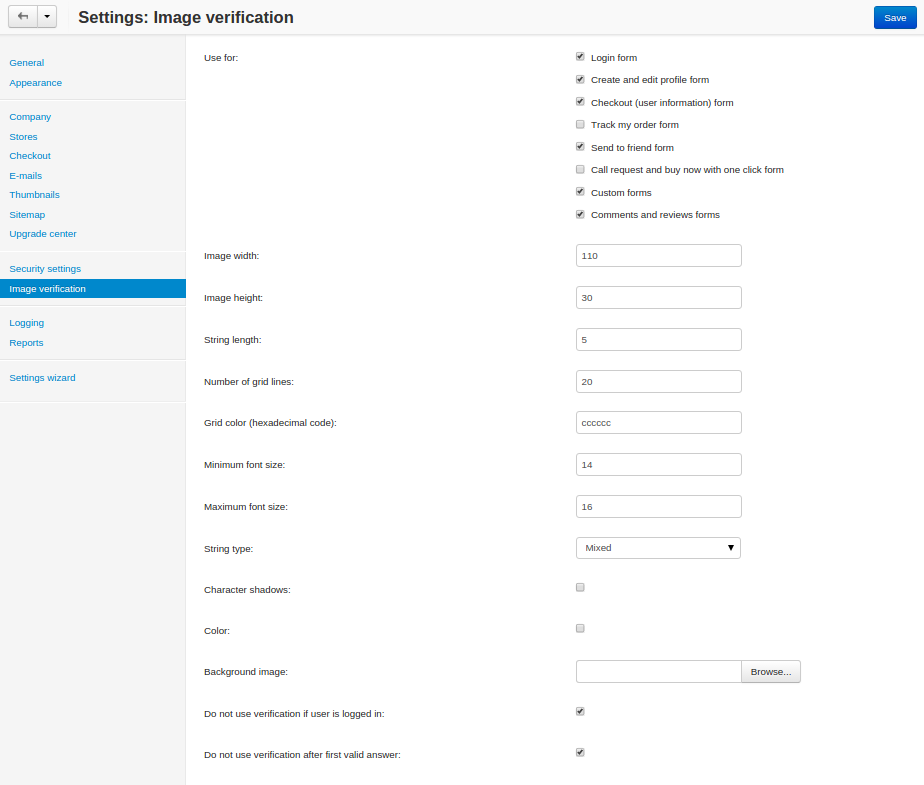
- No painel Administração, vá para Configurações → Verificação de imagem .
- Marque as caixas de seleção necessárias na seção Use for .
- Preencha outros campos como achar melhor.
- Clique no botão Salvar .
Você deve ter a Biblioteca GD instalada no servidor do CS-Cart para exibir imagens de verificação. O PHP deve ser compilado com suporte ao freetype . Então o PHP deve ser configurado com as seguintes chaves:--with-gd --enable-gd-native-ttf