Caso você use mapas personalizados com API do Google Maps você precisará Gerar Uma API Key do Google Maps para que seu módulo funcione corretamente, abaixo estaremos auxiliando como você deve gerar uma chave API do google Maps para o seu site e informar esta chave nas propriedades do seu módulo.
O google ensina a voce gerar rapidamente uma API Key do Google Maps neste link: https://developers.google.com/maps/documentation/javascript/get-api-key?hl=pt-br
ATUALIZAÇÂO 2019 - Após mudanças dos APIs do GOOGLE para MAPS ao gerar uma API deve ser ativado as seguintes APIs:
Google Maps Distance Matrix API
Google Maps Geocoding API
Google Maps JavaScript API
Google Places API Web Service
Google Maps Directions API
Google Maps Maps Static API
Google Maps GeoLocation API
Google Maps Elevation API
Veja abaixo o passo-a-passo de como gerar a chave API:
Se você já tiver alguma conta no Google (gmail, orkut, etc), faça o login informando seu login e senha. Se não, clique em “Crie uma conta agora” e cadastre-se:
Após fetuar o login ou se cadastrar, você deve voltar à pagina anterior, concordar com os termos, informar sua URL e clicar novamente no botão “Gerar Chave da API”. Então o Google lhe informará a sua chave API:
1 - O Google Developers oferece uma variada enorme de API’s, a API que você precisa para exibir exibir mapas é a chave de API do Google Maps JavaScript .
O Google Maps JavaScript API é dividido em dois planos – padrão e premium. O plano padrão permite acesso gratuito a até 25.000 carregamentos de mapa por dia, se você exceder esta quantidade terá que pagar R$ 0,50 ( 10/09/2016 valor pode alterar ) por 1.000 exibições adicionais, até 100.000 visualizações por dia.
Para adquirir a chave de API do Google Maps, você precisa de uma conta do Google – se você ainda não possui uma, pode criar uma gratuitamente clicando aqui. No entanto, eu acredito que a maioria de vocês já tem uma conta do Google, então vamos pular para a próxima etapa.
Quando você estiver conectado ao Google, basta clicar neste Link aqui.
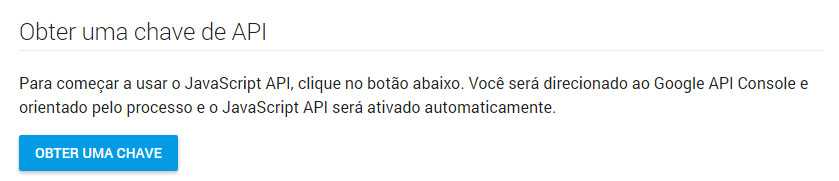
Role a página e clique no botão azul “OBTER UMA CHAVE”.

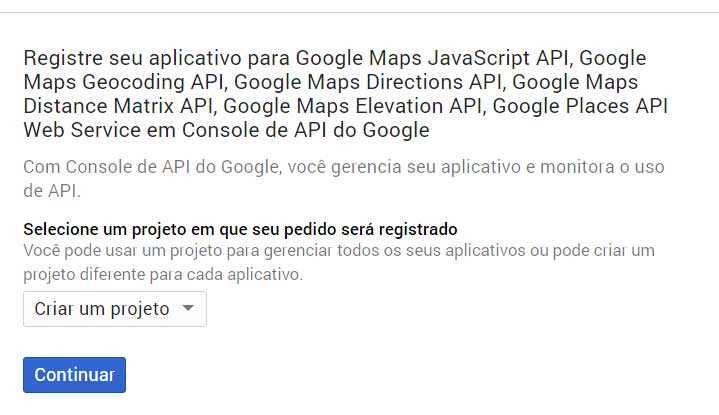
2 - Isto irá abrir uma nova janela no seu navegador. Deixe selecionado “Criar um Projeto” e clique no botão azul “Continuar“

Adicione estes APIs a este projeto criado:
Google Maps Distance Matrix API
Google Maps Geocoding API
Google Maps JavaScript API
Google Places API Web Service
Google Maps Directions API
Google Maps Maps Static API
Google Maps GeoLocation API
Google Maps Elevation API
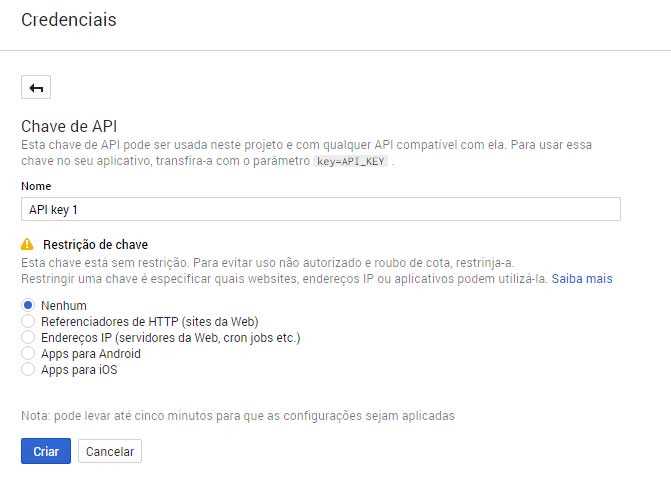
3 - Na próxima etapa você deverá criar o nome do projeto que pretende usar a API e as restrições de uso da mesma. Use um nome que identifique facilmente onde você irá utilizá-la. Quanto ao campo de restrições da chave, você poderá identificar quais sites, IPs, APPs para Android ou Apps para iOS irão utilizar a API.

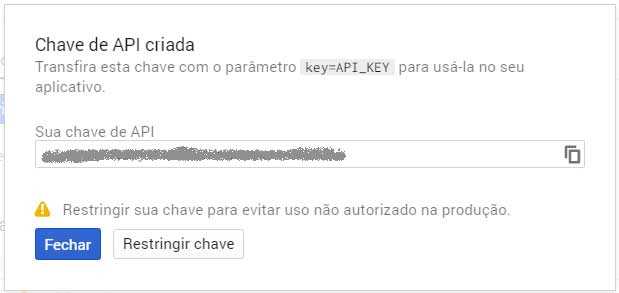
4 - Após clicar no botão azul “Criar” sua API será criada:

Pronto, sua chave API do Google Maps, foi criada. Basta copiar o número e inserir no campo API Key do Google Maps da sua aplicação.

