Os Sliders Promocionais podem ser ativados / desativados globalmente em Admin> Configurações> Aplicação do Cliente >>
Primeiro Passo logue-se como administrador em sua plataforma:

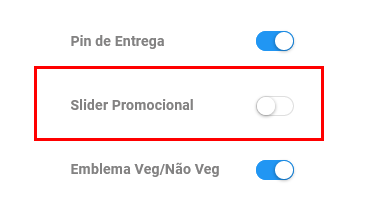
Em configurações do aplicativo do cliente localize a opção >> Slider Promocional e ative.
Primeiro Passo logue-se como administrador em sua plataforma:

Em configurações do aplicativo do cliente localize a opção >> Slider Promocional e ative.

Após ativar voce pode criar seus Sliders Promocionais, para isso navegue até Admin> Módulos >> Sliders Promocionais
Criação de controles deslizantes promocionais
Criação de controles deslizantes promocionais

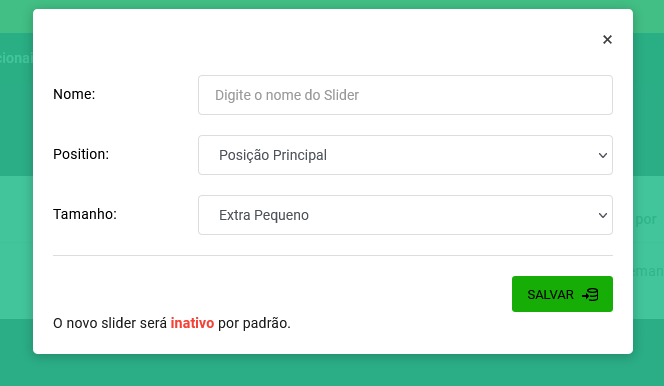
Adicionando um novo Slider Promocional
Posição do controle Slider - Este campo define onde o Slider Promocional será posicionado na página inicial.
Posição principal - O Slider Promocional será colocado no topo da página logo após o cabeçalho do logotipo.
Após o X-restaurantes - O Slider Promocional será colocado após o X-ésimo restaurante na lista do restaurante.
Se um Slider Promocional for definido para ser posicionado após o 4º restaurante e houver apenas 2 restaurantes aparecendo na página de listagem do restaurante, o Slider Promocional não será mostrado.
Tamanho: define o tamanho das imagens do Slider Promocional.
Adicionando imagens ao controle deslizante

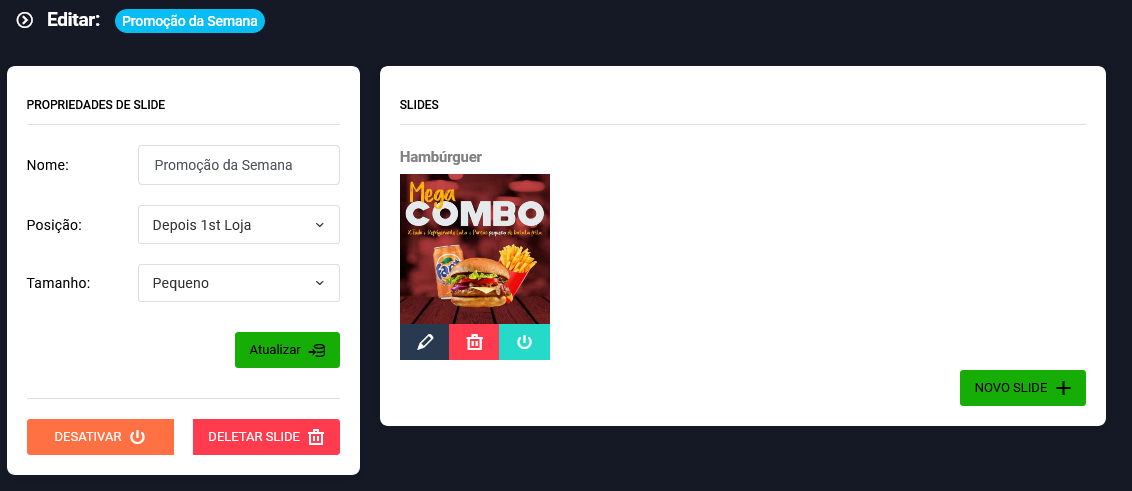
Página de edição do Slider Promocional
Clicar no botão Editar o levará para a página Slide / Adição de imagem.
Clique em Adicionar Slide para adicionar um novo Slide / Imagem ao Slider

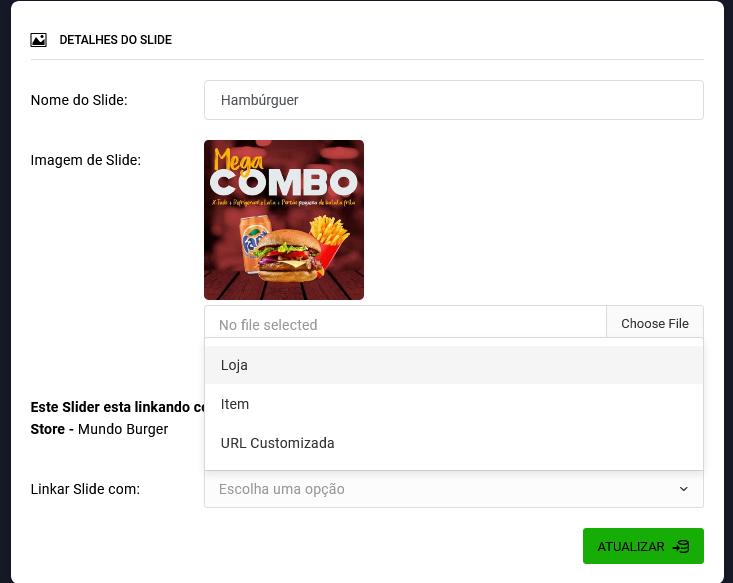
Adicionar slide / imagem ao controle deslizante
Link para: define o restaurante ao qual o controle deslizante está vinculado.
Clicar na imagem redirecionará o cliente para a página do restaurante selecionado.
Clicar na imagem redirecionará o cliente para a página do restaurante selecionado.
Insira o URL personalizado: com esta opção, um URL personalizado pode ser colocado no slide / imagem.
