Esta página não carregou o Google Maps corretamente. Consulte o console javascript para ver detalhes técnicos
Muitos usuários tem relatado em fóruns da internet que seus mapas pararam de funcionar em seus sites e sistemas, veja o motivo:
O Google começou a implementar um sistema de API_KEY para que se possa utilizar seus mapas em sites externos. Portanto, para utilizar os mapas em seus próprios sites, é necessário criar uma API_KEY e modificar um pouquinho a URL de acesso.
Mas calma, não precisa se preocupar. Resolver isto, é bem simples (acredite). Então, vamos lá:
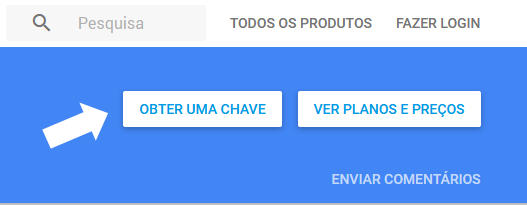
- Primeiro de tudo, acesse o endereço (https://developers.google.com/maps/documentation/javascript/). Com a página aberta, clique no botão "OBTER UMA CHAVE" localizado no topo superior direito (conforme pode ser visto na imagem abaixo): 
- Assim que clicar no botão, se não estiver logado em sua conta Google, será solicitado o login e senha. Feito isto, uma janela será exibida pedindo para selecionar ou criar um projeto. Caso não tenha nenhum projeto, crie um ou escolha um já existente. Por fim, clique em "ENABLE API".
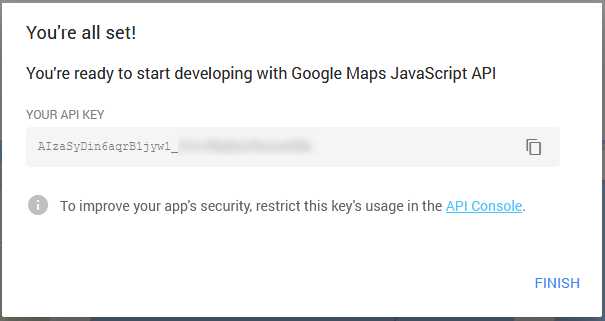
- Pronto! Uma janela será exibida com seu código API. 
Após isto, basta acessar o código fonte de sua página e localizar a linha: maps.googleapis.com/maps/api/js e substituir por:
https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_API (lembre-se de alterar o SUA_CHAVE_API para a API KEY que acabou de criar).
Se preferir, segue abaixo o código completo do script para exibição do Google Maps:
<script src="https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_API" type="text/javascript"></script>
Ah, se você estiver utilizando um tema já pronto (comprado na internet por exemplo), você terá que localizar dentro dele onde fica o link para a biblioteca do Google Maps que utiliza este endereço: maps.googleapis.com/maps/api/js
